
商品详情

PHP+jQuery根据IP定位城市的源码
¥5.00
销量 0
收藏 0
评价 0
库存 99

¥5.00
数量:1件
购买数量
1
加入购物车
立即购买
商品详情
本文将给大家用两种方法演示根据IP定位用户所在城市信息。
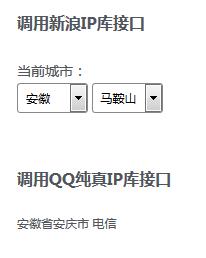
首先我们先介绍 “调用新浪IP库接口”的方法:
<p>当前城市:</p>
<div id="city_1">
<select class="prov"></select>
<select class="city"></select>
</div>
首先引用jQuery库、联动插件及新浪的IP库接口:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.cityselect.js"></script>
<script type="text/javascript" src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"></script>
接着我们通过新浪IP库接口,获取当前省份和城市,然后我们再用联动插件(jquery.cityselect.js)选中当前省份和城市。
$(function() {
var province = remote_ip_info['province']; //当前省
var city = remote_ip_info['city']; //当前市
var district = remote_ip_info['district']; //当前区/县
$("#city_1").citySelect({
prov: province,
city: city
});
});
第二站方法,通过使用QQ纯真IP库来获取当前城市信息,示例中我们用Ajax来实现,您也可以用PHP在当前页面直接获取。
$.get("ajax.php", function(data) {
$("#city_2").html(data);
})
Ajax.php
首先我们根据函数 get_client_ip() 来获取当前用户IP,然后根据convertip($ip)来获取相关信息。注意:搜索关键词$dat_path = 'qqwry.dat',一定要有这个QQ纯真IP库,已经帮您下载在压缩文件里了。您可以点击http://www.myziyuan.com/jquery/demo/35/qqwry.dat QQ纯真IP库直接下载。
$ip = get_client_ip();//获取当前IP
$city = convertip($ip); //通过QQ纯真IP库获取相关信息
echo iconv("gb2312","utf-8",$city);//中文编码转换为utf-8
最后请看下PHP+jQuery根据IP定位城市演示demo。