商品详情
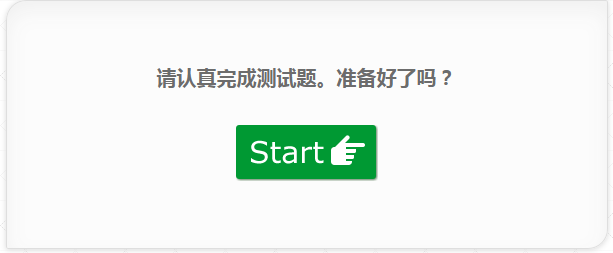
给大家介绍如何使用jQuery+PHP+MySQL来实现在线测试题,包括动态读取题目,答题完毕后台评分,并返回答题结果。
读取答题列表:
$sql = "select * from quiz order by id asc";
$query = mysql_query($sql);
while ($row = mysql_fetch_array($query)) {
$answers = explode('###', $row['answer']);
$arr[] = array(
'question' => $row['id'] . '、' . $row['question'],
'answers' => $answers
);
}
$json = json_encode($arr);HTML
我们在#quiz-container生成答题列表:
<div id='quiz-container'></div>
jQuery
通过遍历出来的列表,生成答题功能:
$(function(){
$('#quiz-container').jquizzy({
questions: <?php echo $json;?>, //试题信息
sendResultsURL: 'data.php' //结果处理地址
});
});Ajax.php
当用户打完题,点击“完成”按钮时,会向ajax.php发送一个Ajax交互请求,ajax.php会根据用户的答题情况,比对正确答案,然后给出用户所得分。
$data = $_REQUEST['an'];
$answers = explode('|',$data);
$an_len = count($answers)-1; //题目数
$sql = "select correct from quiz order by id asc";
$query = mysql_query($sql);
$i = 0;
$score = 0; //初始得分
$q_right = 0; //答对的题数
while($row=mysql_fetch_array($query)){
if($answers[$i]==$row['correct']){
$arr['res'][] = 1;
$q_right += 1;
}else{
$arr['res'][] = 0;
}
$i++;
}
$arr['score'] = round(($q_right/$an_len)*100); //总得分
echo json_encode($arr);quiz表结构:
CREATE TABLE IF NOT EXISTS `quiz` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`question` varchar(100) NOT NULL,
`answer` varchar(500) NOT NULL,
`correct` tinyint(2) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=6 ;
--
-- 转存表中的数据 `quiz`
--
INSERT INTO `quiz` (`id`, `question`, `answer`, `correct`) VALUES
(1, '罗马帝国曾一度辉煌,令人神往,故有“条条大陆通罗马”一说。那么,今天你是怎样理解这一谚语的准确含义的?', 'A.入乡随俗 ###B.四通八达 ###C.殊途同归 ###D.流连忘返', 3),
(2, '找出不同类的一项:', 'A.斑马 ###B.军马 ###C.赛马 ###D.骏马 ###E.驸马', 5),
(3, ' 蜡烛在空气中燃烧,蜡烛质量逐渐变小。这说明', 'A.物质可以自生自灭###B.发生的不是化学变化###C.不遵守质量守恒定律###D.生成物为气体,散发到空气中了', 4),
(4, '以下哪位歌手没有获得过《我是歌手》总冠军?', 'A.羽泉###B.韩磊###C.邓紫棋###D.韩红', 3),
(5, '下列哪个标签不是HTML5中的新标签?', 'A.<article>###B.<canvas>###C.<section>###D.<sub>', 4);
 开通会员
开通会员