商品详情
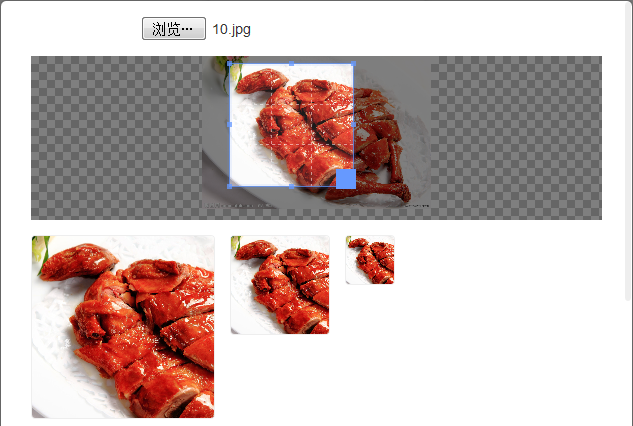
本文实现了PHP头像上传基本效果,crop插件可以剪切,旋转,并且及时预览
提示:cropper插件须开启extension=php_exif.dll
HTML
<div class="avatar-upload">
<input class="avatar-src" name="avatar_src" type="hidden" />
<input class="avatar-data" name="avatar_data" type="hidden" />
<label for="avatarInput">
Local upload
</label>
<input class="avatar-input" id="avatarInput" name="avatar_file" type="file"
/>
</div>
引入jQuery、boostrap和cropper.js
<link href="assets/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/cropper.min.css" rel="stylesheet"/>
<link href="css/main.css" rel="stylesheet"/>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="js/cropper.min.js"></script>
<script src="js/main.js"></script>
 开通会员
开通会员